Als je denkt aan een software UI (re)design in 2020, moet je rekening houden met de nieuwste design trends die momenteel verspreid worden over het internet. Simpelweg een sjabloon kiezen die je snel kunt gebruiken zit er dit jaar niet meer in. Dit jaar is het misschien een goed idee om met een nieuw ontwerp te zorgen dat je mee doet met de laatste trends. Dus wat zijn de trends? Laten we naar een aantal van dé design trends van dit jaar kijken!
1. Grote, vette lettertypes
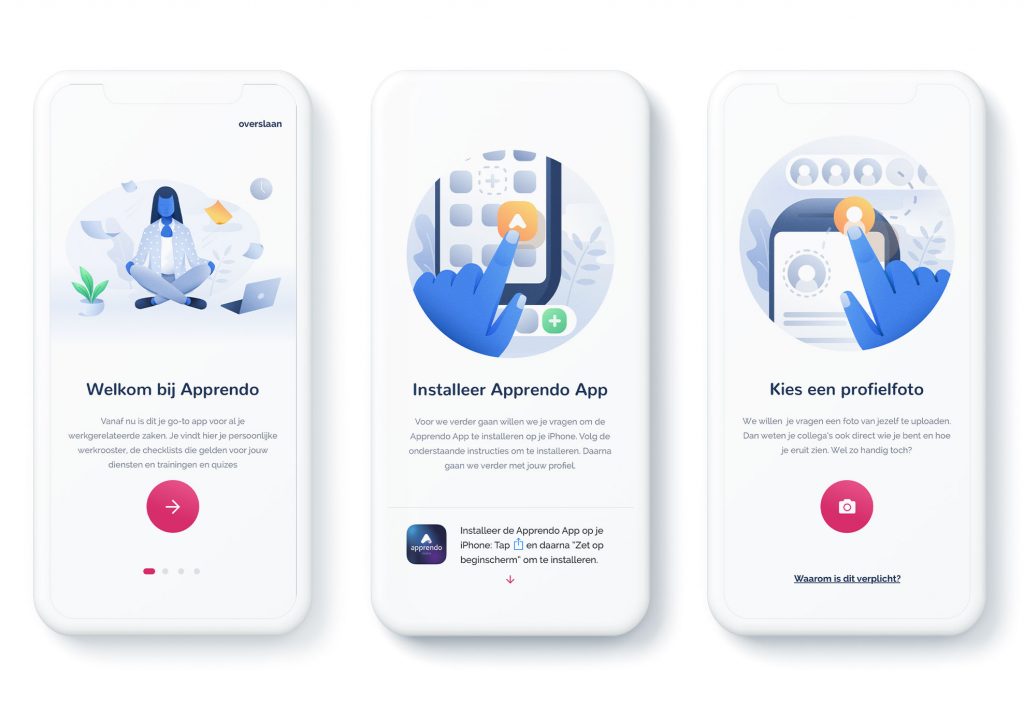
Laten we beginnen met de meest opvallende trend: enorme lettertypes. Deze trend brengt vetgedrukte, grote lettertypes naar het scherm. Dit geeft een mooi contrast tussen de titels en andere content. Aarzel niet om in 2020 deze trend te volgen, je kunt met deze trend niet genoeg uitpakken. Een fris ontwerp met dit soort grote lettertypen pakt meteen de aandacht van je gebruikers. Vergeet niet om je statement kort te houden, zodat het gemakkelijk op elke schermgrootte past en in één keer gelezen kan worden.
2. Illustraties
Als je echt persoonlijkheid aan je ontwerp wilt toevoegen, kan je niet de fout in gaan met handgemaakte illustraties. Voordat je begint met het maken van illustraties, moet je eerst goed nadenken over het product of de service dat je wilt gaan aanbieden. Vervolgens kan je beslissen welke illustratiestijl het er het beste bij past. Je kan natuurlijk ook gaan voor een gewone icon-bibliotheek, die je opnieuw van de plank bij je standaard stock website hebt gekocht, maar in 2020 is dat niet genoeg en is het goed om te overwegen iets specifiekers te kiezen, zoals handgemaakte illustraties in de vorm van bijvoorbeeld line-art.
3. Monochromatische kleuren
Het gebruik van monochromatische kleuren zal waarschijnlijk super populair worden in 2020. Hieronder zie je een paar voorbeelden van hoe dat eruit ziet. Het kan een moderne chique uitstraling aan uw software design toevoegen en is tegelijkertijd niet te druk. Als minimalistisch je ding is, zal je dol zijn op de combinatie van monochromatische kleuren en de grote lettertypen die ik eerder al noemde, dit omdat je een groot contrast van donkere of lichte content kunt creëren met deze twee.
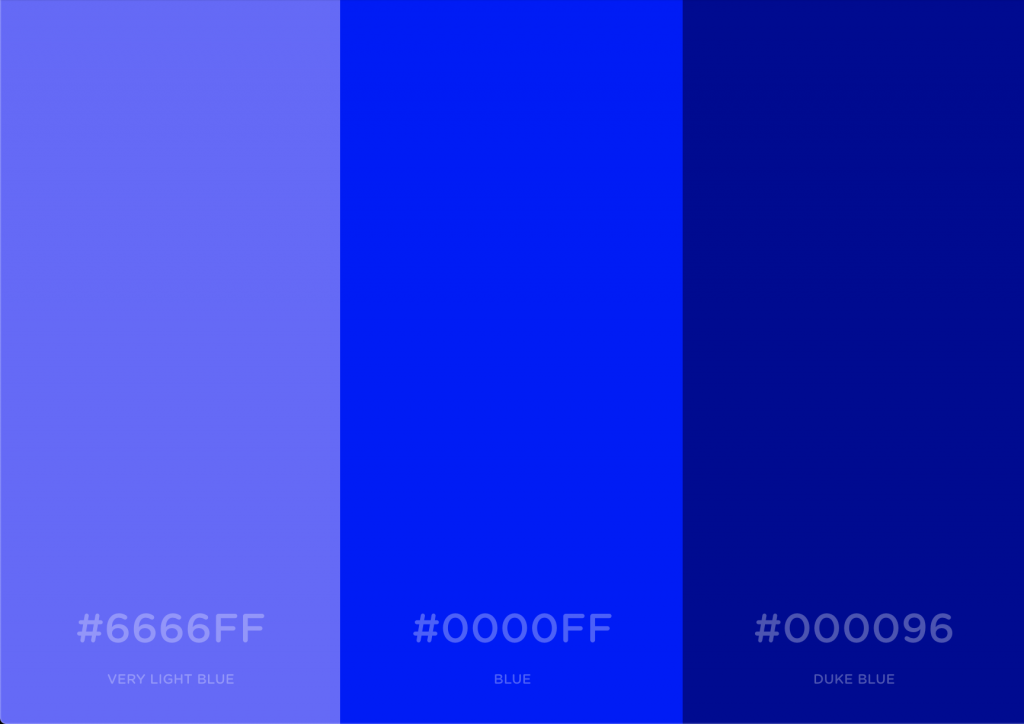
Je kunt zelf vrij eenvoudig een monochroom kleurenschema maken door het volgende te doen:
- Kies een harde effen kleur, bijvoorbeeld #0000ff (blauw)
- Maak een kopie en voeg er 30% licht aan toe
- Maak nog een kopie van de originele kleur en haal er 20% licht vanaf
- Je hebt nu het volgende schema: #6666ff #0000ff #000096. Zie de afbeelding hieronder:
Je kunt natuurlijk spelen met de waarden om het je eigen te maken.
4. Donkere thema’s
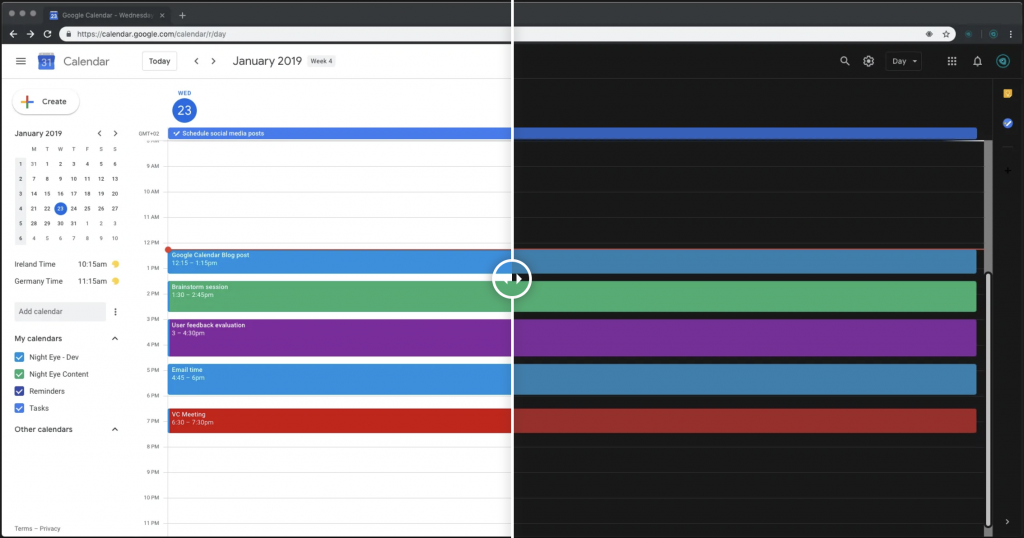
Ten slotte is er het gebruik van donkere en lichte thema’s in contrast. De laatste jaren was er al veel vraag naar donkere thema’s in software designs. De reden hiervoor is vooral omdat mensen steeds meer in de avond tijd aan hun scherm besteden. Het gebruik van een donker thema kan het licht dat in je ogen komt voor een gedeelte verzachten en op die manier begonnen mensen meer ontwerpers te benaderen over de ontwikkeling van een donker thema voor hun favoriete app of website. Omdat in 2019 een aantal belangrijke systemen zoals MacOS en Android donkere thema’s op een grotere schaal hebben uitgerold, gaan we in 2020 zien dat meer mensen het idee achter donkere thema’s snappen en het graag in meer software terug zien.
En dat waren ze al! De vier designtrends voor 2020 met enorme lettertypen, persoonlijke hand-gemaakte illustraties, monochromatische kleurenschema’s die je gemakkelijk zelf kunt maken en nog meer donkere thema’s. We hopen dat je in 2020 wat aan deze trends hebt!
Een goed idee? Of meer weten over Index en onze oplossingen?
Zijn jullie toe aan het volgende stap in het digitaliseren van de bedrijfsprocessen? Vertel ons over jouw bedrijf en waarmee we je kunnen helpen. We nemen binnen een werkdag contact met je op om jouw vragen te beantwoorden.
 085 303 43 41
085 303 43 41
 info@index.nl
info@index.nl